マテリアル作成

まずはゲージとして使用するマテリアルを作成します。名前は何でもよいので、今回は「M_CustomBar」とつけておきます。

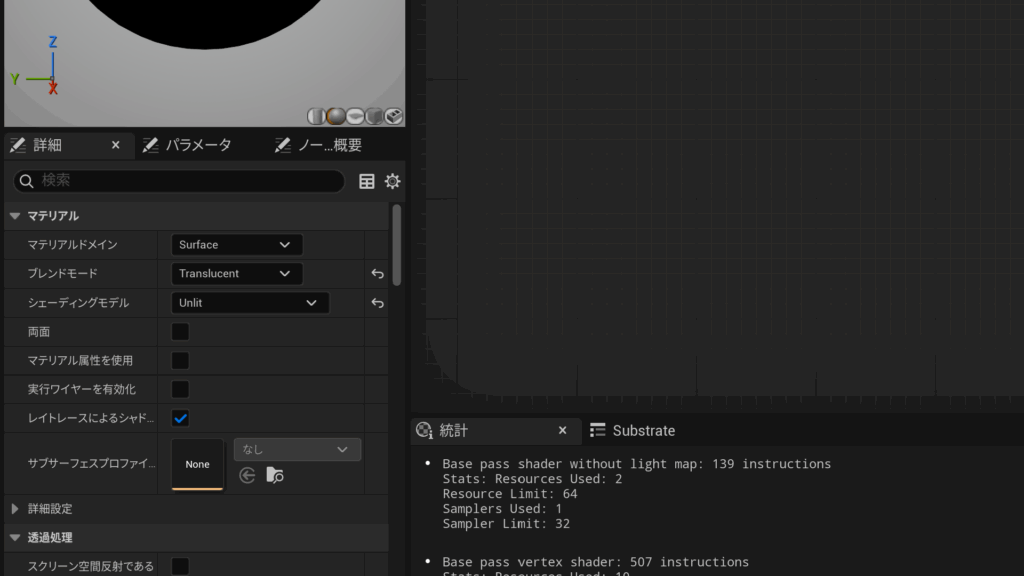
次に、マテリアルの詳細パネルから一部設定を変更します。ブレンドモードはマテリアル内で透過を有効にするかの設定が行えるため、今回は「Translucent」に変更しておきます。半透明を含まない透過の場合はMaskedでもよいです。ここでTranslucentを有効にすると、マテリアルの出力ノード内に「オパシティ」のパラメータが公開されます。
シェーディングモデルはこのマテリアルを反映したオブジェクトが、光の影響を受けるかなどを設定できます。今回は暗闇でも見やすいようにUnlit(光の影響を受けない)に変更しておきます。マップの雰囲気に合わない場合はDefault lit(光の影響を受ける)でもよいです。ちなみに、Unlitにするとマテリアルの色の出力が「エミッシブカラー」に限定されます。

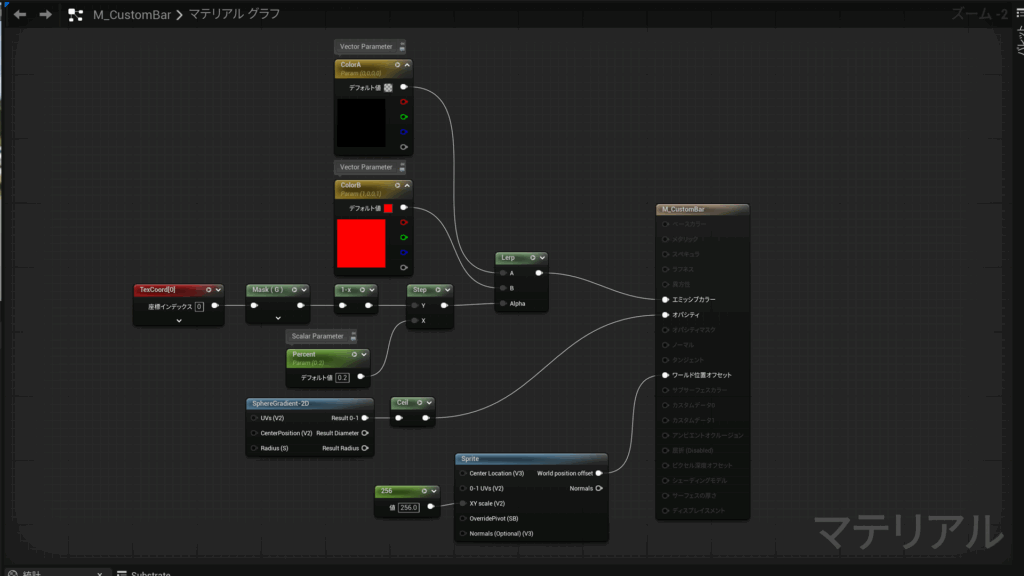
マテリアルのつなぎ方は上の画像を参考に行ってください。
「Percent」と書かれている箇所はScalar Parameterという、マテリアル内の数値の情報を持たせるノードです。Sキーを押しながら何もないところをクリックするか、Scalar Parameterと検索すると出てくるはずです。設置後は、名前を「Percent」に変更しておきましょう。
Spriteは「ワールド位置オフセット」の出力につなぐと、常にカメラ方向を向くマテリアルを作れるノードです。XYスケールはマテリアルのサイズを決定するため、今回はConstantで256.0としてつないでおきます。通常は2Vectorのノードを入れるのですが、マテリアル内でScalarの値を入れるとX軸、Y軸ともに両方とも同じ値のScalarが入るようになります。
もし、256.0だと大きすぎると感じる場合は値を小さくするなどしてみましょう。

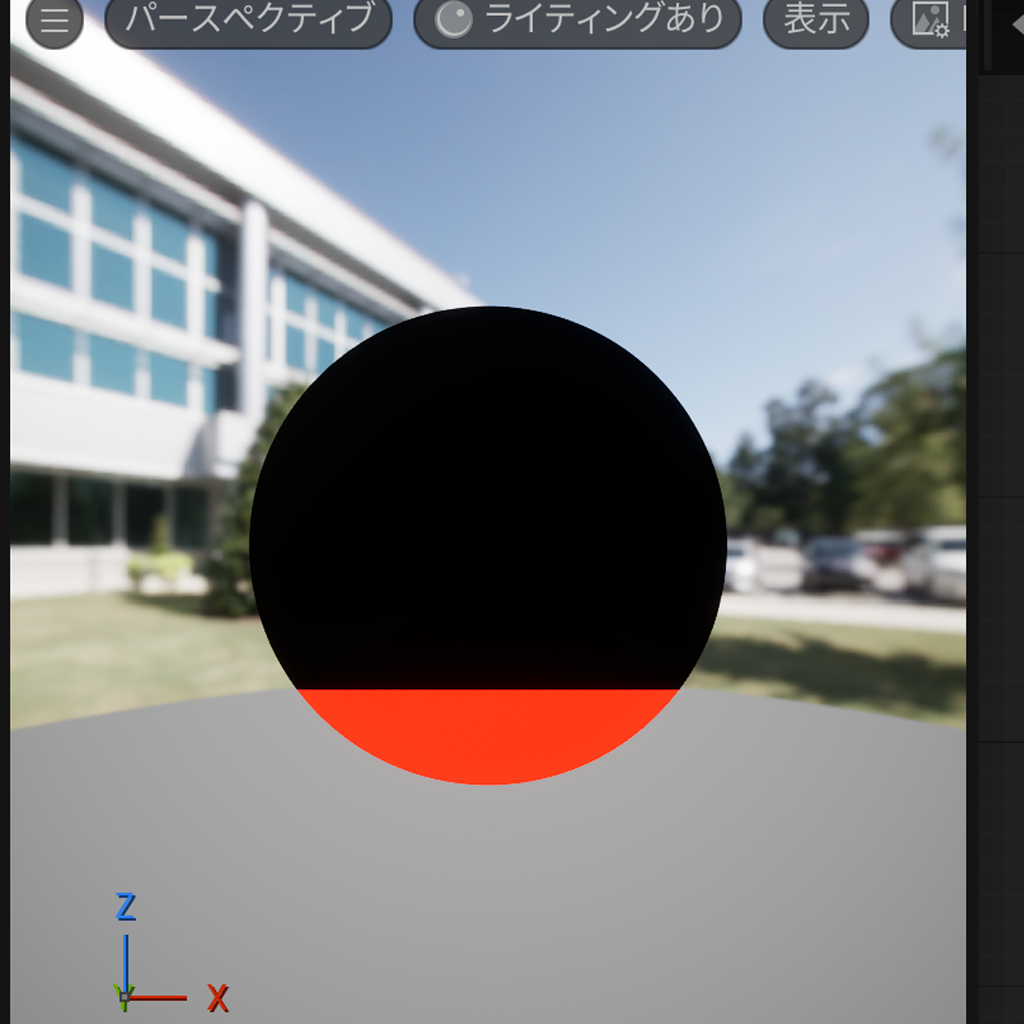
結果としてはこのように表示されているはずです。輪郭を持たせたり、形を変えたりと、より凝った表現がしたい場合は「UE5 Material Progress Bar」などと検索してみるのをお勧めします。
以上がマテリアル側の設定となります。続いて、ブループリント側の設定です。
ブループリント

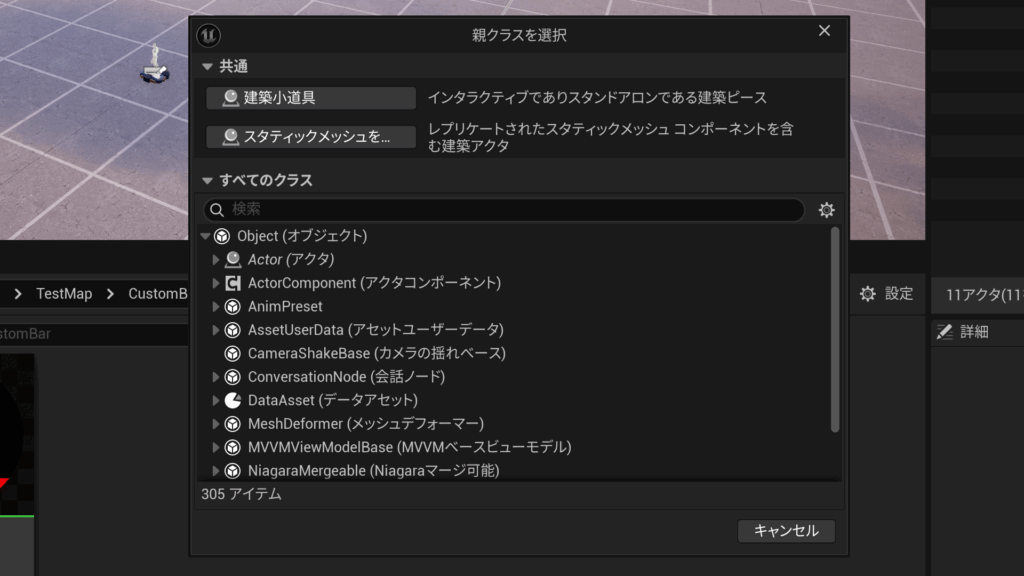
ブループリントを作成し、「建築小道具」を選択します。アセット名は今回は「BP_CustomBar」としておきます。

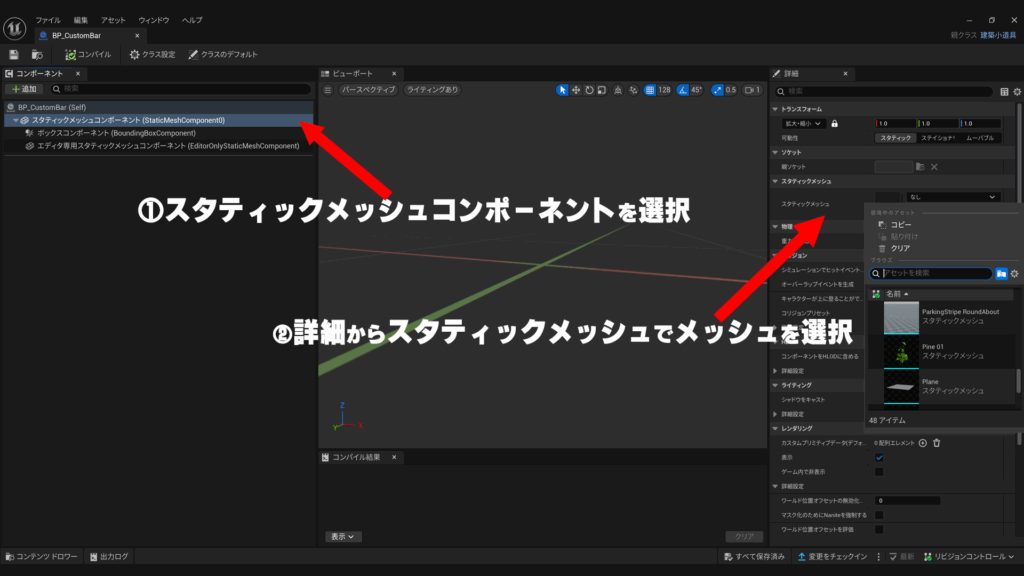
まずはメッシュをブループリントにセットします。コンポーネントパネルからアセット名(Self)の直下にある「スタティックメッシュコンポーネント」を選択し、詳細パネルからPlaneを選びます。

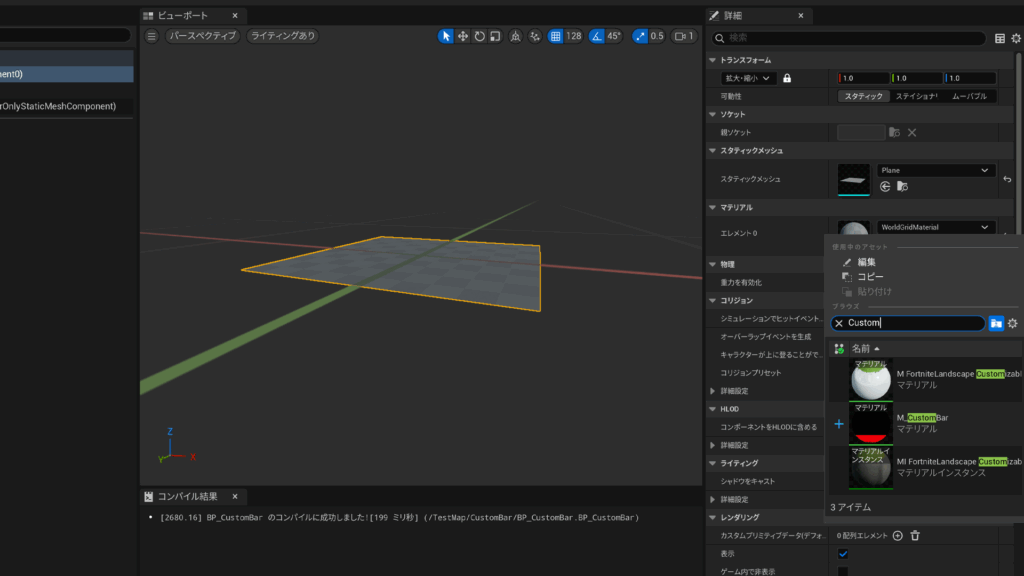
左上のコンパイルのボタンを押し、再度詳細パネルから先ほど作ったマテリアルを選択します。変更後は一度警告が出ると思いますが、はいを押して続行してください。

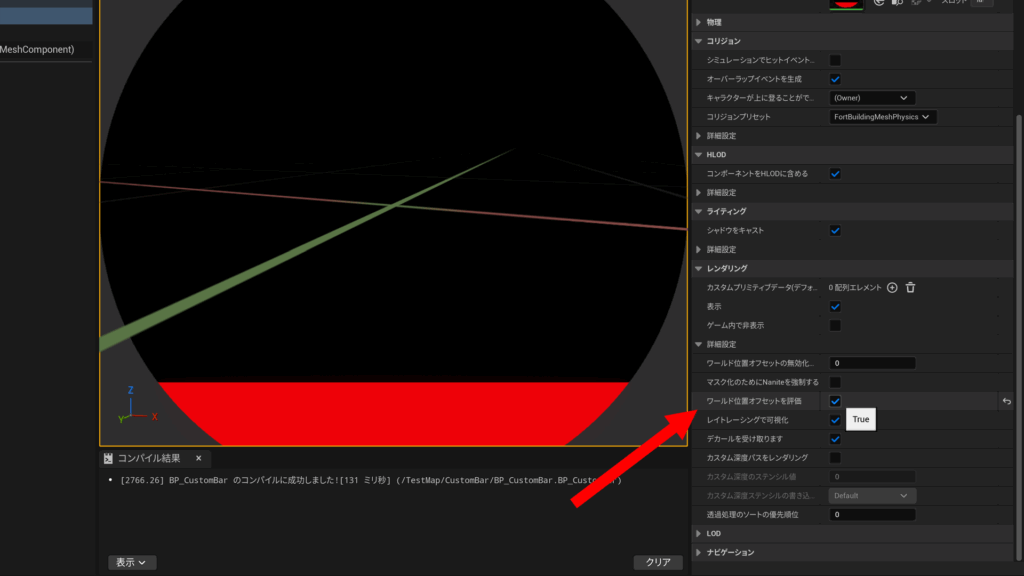
最後に、「ワールド位置オフセットを評価」にチェックを入れて、Planeが常にカメラの方向を向くようにします。もしここでチェックを入れても向かない場合は、本記事のマテリアルの項目からSpriteを設定していない可能性があるため、確認しなおしましょう。
Verse
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
using { CustomBar }
custom_bar_device := class(creative_device):
@editable
CustomBarProp:creative_prop = creative_prop{}
@editable
IncrementButton:button_device = button_device{}
@editable
DecrementButton:button_device = button_device{}
@editable
MaxValue:int = 20
var CurrentValue:int = 0
CustomBarMaterial:M_CustomBar = M_CustomBar{}
OnBegin<override>()<suspends>:void=
CustomBarProp.SetMaterial(CustomBarMaterial)
UpdateMaterial()
IncrementButton.InteractedWithEvent.Subscribe(OnInteractIncrement)
DecrementButton.InteractedWithEvent.Subscribe(OnInteractDecrement)
UpdateMaterial():void=
Percent := (CurrentValue*1.0) / (MaxValue*1.0)
set CustomBarMaterial.Percent = Percent
OnInteractIncrement(Agent:agent):void=
set CurrentValue = Min(CurrentValue + 1, MaxValue)
UpdateMaterial()
OnInteractDecrement(Agent:agent):void=
set CurrentValue = Max(CurrentValue - 1, 0)
UpdateMaterial()Verse側は設定は上記の通りです。もちろん、ゲームや使い方によってそのまま使えるわけではないので、参考までに。

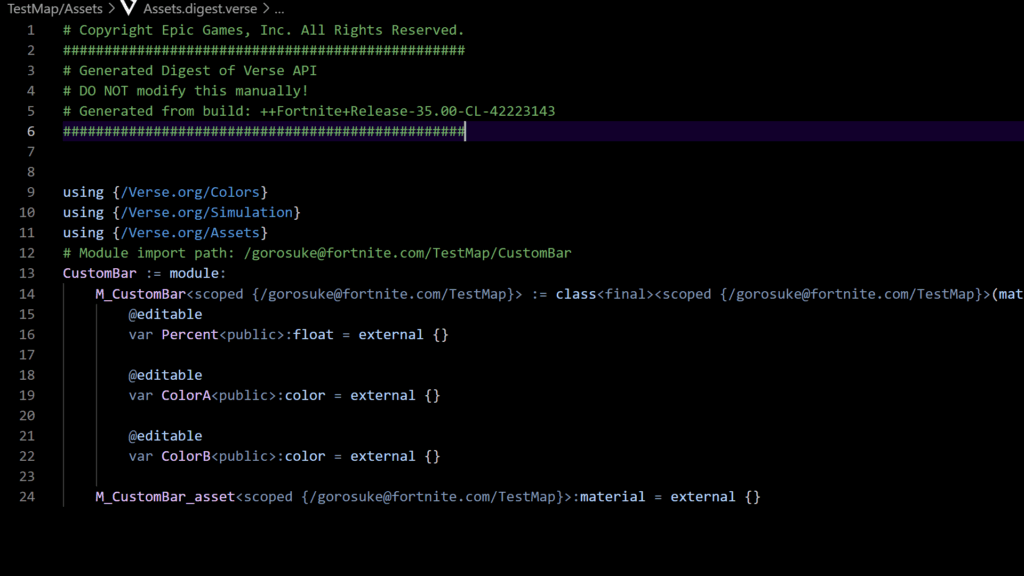
まずは、Assets.digest.verseへ行き、先ほど作ったマテリアルが存在するかを確認します。もし、フォルダの階層が深く、Verse側で参照する際にエラーが出る場合は、こちらの公式ドキュメント内の「トラブルシューティング」の項目を読むのがおすすめです。
デバイス内のグローバルな変数としてM_CustomBarのインスタンスを作成し、値の上下でその中身のパラメータを調整します。インスタンス化されたものと、ブループリント側で最初から入っているマテリアルは別物として使われるため、SetMaterial関数を呼び出してVerse内のモノを反映させるようにします。
あとはInteractedWithEventで値とパーセントを計算し、反映させます。MinやMax関数を使用すると、MaxValue以上よりも大きな値になって破綻したり、0より小さな値になったり、のような事故をなくせます。
なお、using { CustomBar }の部分はマテリアルが今回がCustomBarフォルダ内に入っているため行っています。もし、どこのフォルダにも入っていない場合は削除していただいても大丈夫です。逆に、別のフォルダの場合はusingの中身を変えるなどしてみましょう。
完成形
更新: 2025/06/29
進行度メッシュの仕掛けを使用することで、Verseを使わずとも似たような表現ができるようになりました。

