概要
進行度ベースのメッシュの仕掛けは、内部で0 – 100までの値を持っており、その値に応じて「メッシュの差し替え」「マテリアルパラメータの調整」「サウンド/エフェクトの再生」が行えます。

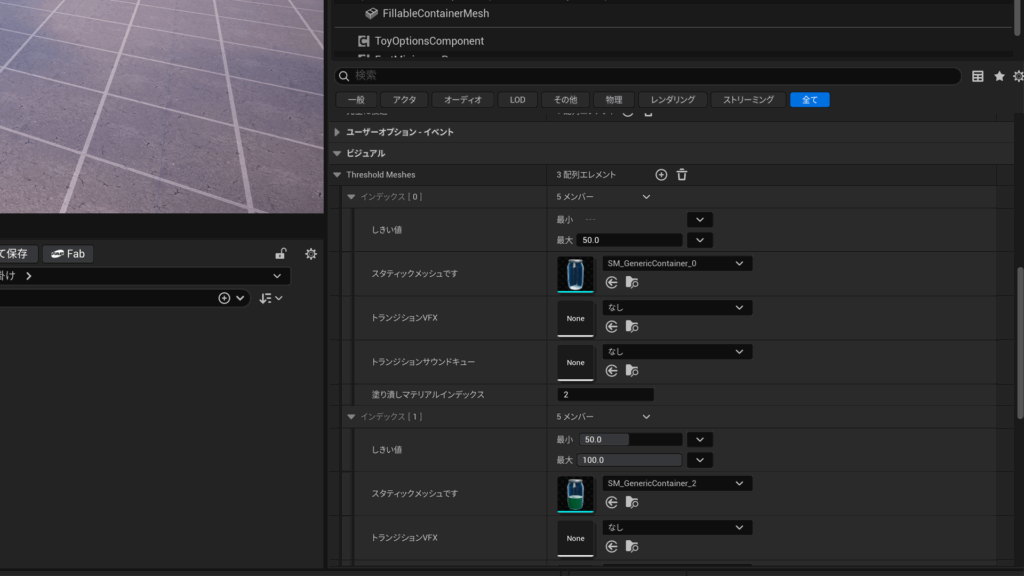
具体的に「どの値の時」に「どの演出にするか」はビジュアルカテゴリの「Threshold Meshes」で調整可能です。
デフォルトでは3段階のメッシュが用意されており、
- 0 – 50
- スタティックメッシュ: SM_GenericContainer_0
- 塗りつぶしマテリアルインデックス: 2
- 50 – 100
- スタティックメッシュ: SM_GenericContainer_2
- 塗りつぶしマテリアルインデックス: 2
- 100
- スタティックメッシュ: SM_GenericContainer_4
- 塗りつぶしマテリアルインデックス: 2
と切り替わるようになっています。
Threshold Meshes(メッシュのしきい値)
概要

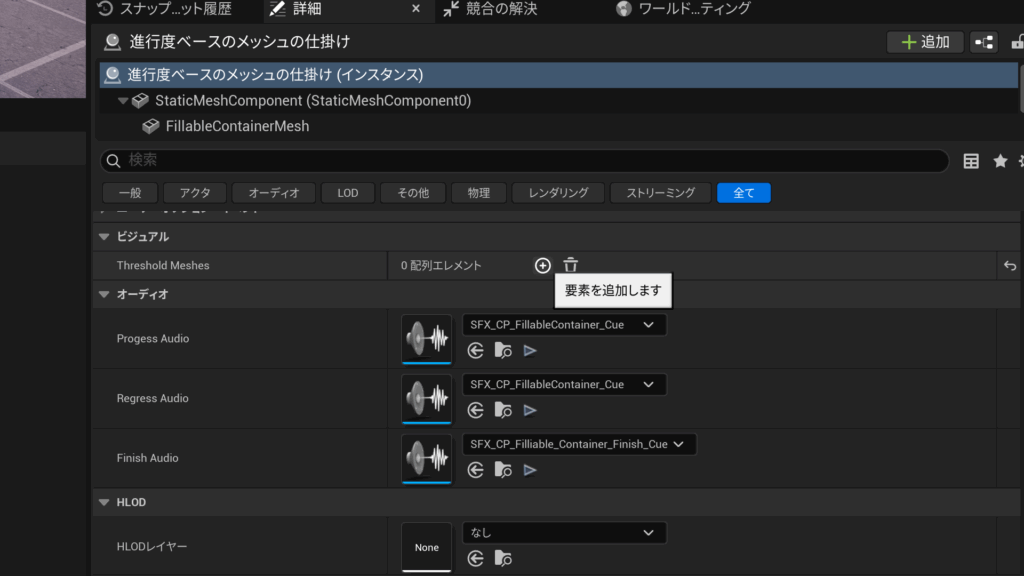
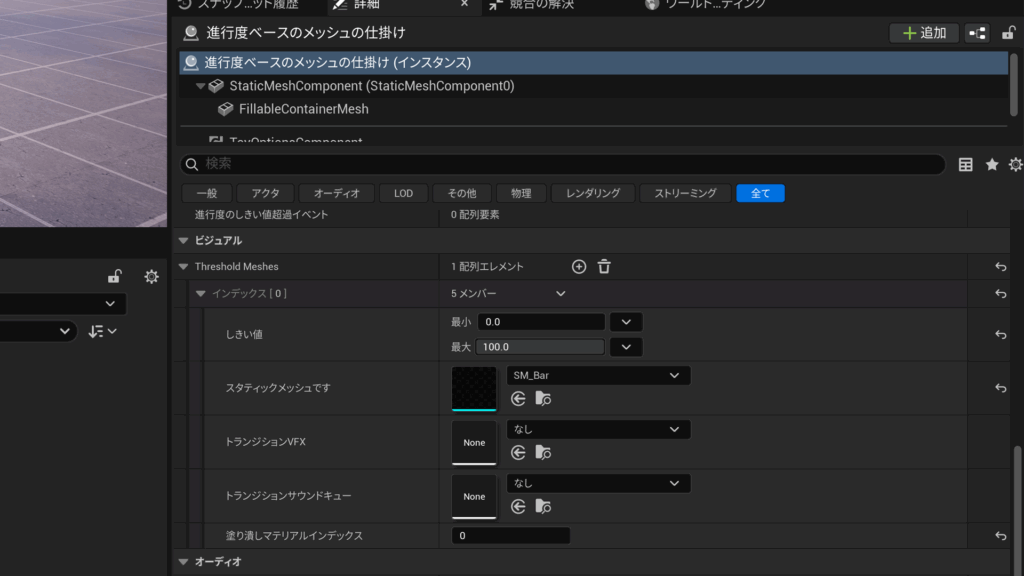
Threshold Meshesは配列と呼ばれる構造で設定されています。ゴミ箱アイコンをクリックするとすべての中身をクリアすることができ、要素の設定を行えます。
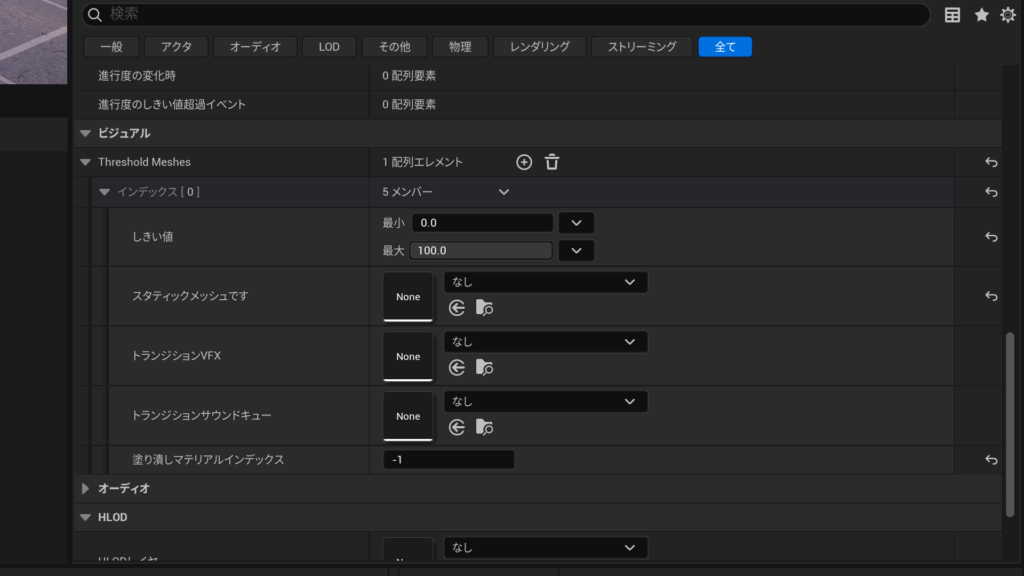
丸アイコンのプラスを押すとしきい値に対する要素を増やすことができます。

実際に増やしてみると、何も設定されていない空の要素が追加されました。ここで、「どの値の時」に「どの見た目」にするかの設定をしていきます。

要素をさらに増やしていきたい場合は、丸アイコンのプラスを押すだけで大丈夫です。
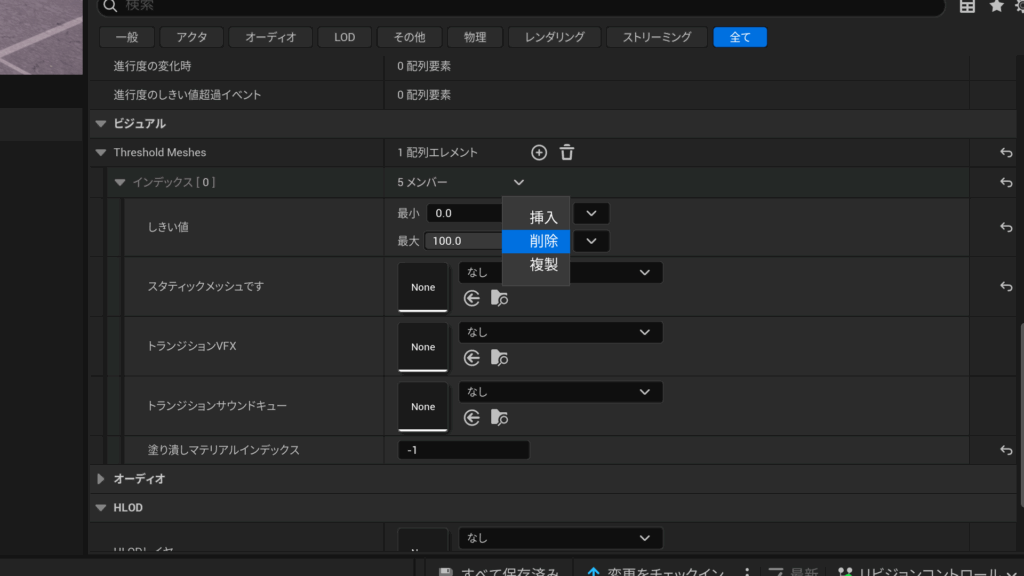
逆に、間違えて増やしすぎてしまった場合などは、「インデックス[番号] 5メンバー」と書かれている行の下矢印のアイコンをクリックする「挿入(追加)」「削除(選択中のものを消す)」「複製(選択中のものと同じ設定で追加)」を選ぶことができます。
しきい値

現在選択中の要素を反映させる「下限」と「上限」を設定します。進行度がこのしきい値の中に入ることで、現在のメッシュやマテリアルパラメータを反映させます。
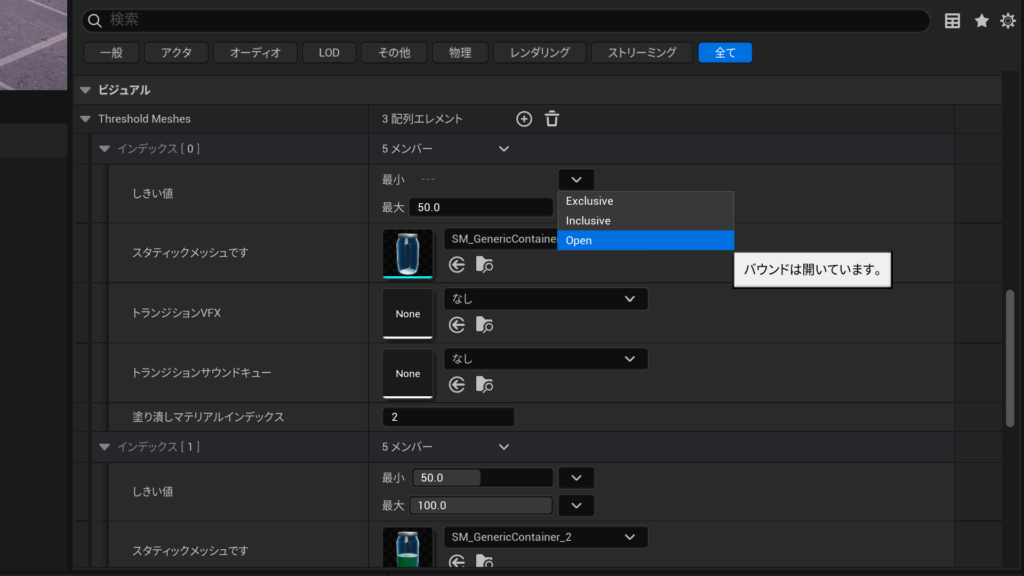
数値は「進行度」に基づき0 – 100までが選択可能です。また、数字の隣にある下矢印のアイコンをクリックすると、数字の細かい挙動が設定できます。
- Exclusive: 進行度と値が同じ場合に対象としない
- Inclusive: 進行度と値が同じ場合に対象とする
- Open: 「0 – 最大の値を埋める数値」もしくは「最小 – 100を埋める数値」が設定される
それぞれの違いは上記の通りです。
同じしきい値のモノがある場合
もし、0 – 50のしきい値の要素と、0 – 50のしきい値の要素という、お互いに干渉しあう数値の要素が2つ以上ある場合はどうなるのか。現状では「インデックスの大きいもの」が優先して表示されるが、インデックスの小さいものも一瞬だけ表示されるという状態になります。
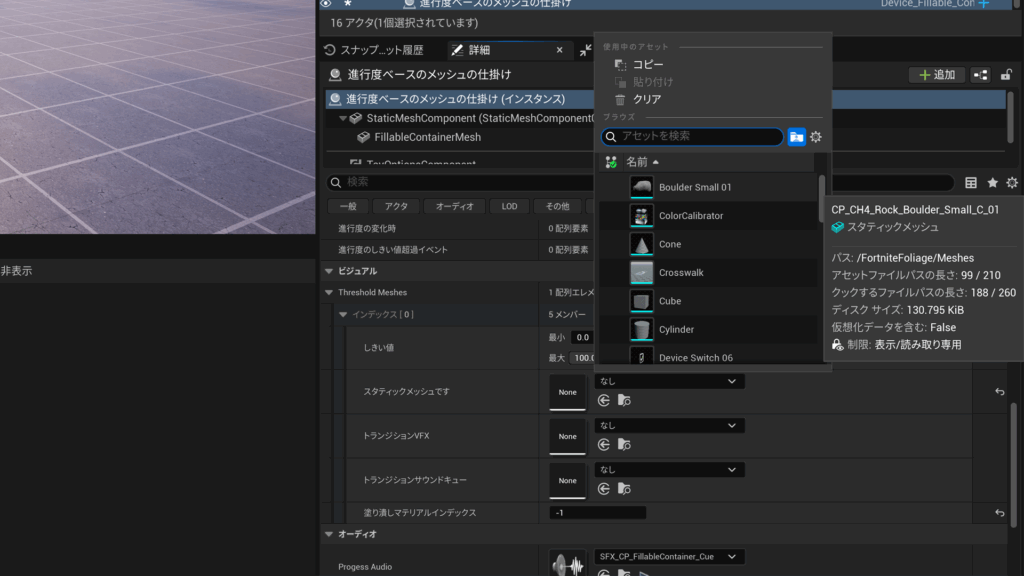
スタティックメッシュ

スタティックメッシュの項目は、進行度が現在のしきい値と一致する場合に表示するメッシュを選択します。あくまでスタティックメッシュであるため、アニメーション付きのスケルタルメッシュのようなものは反映できません。
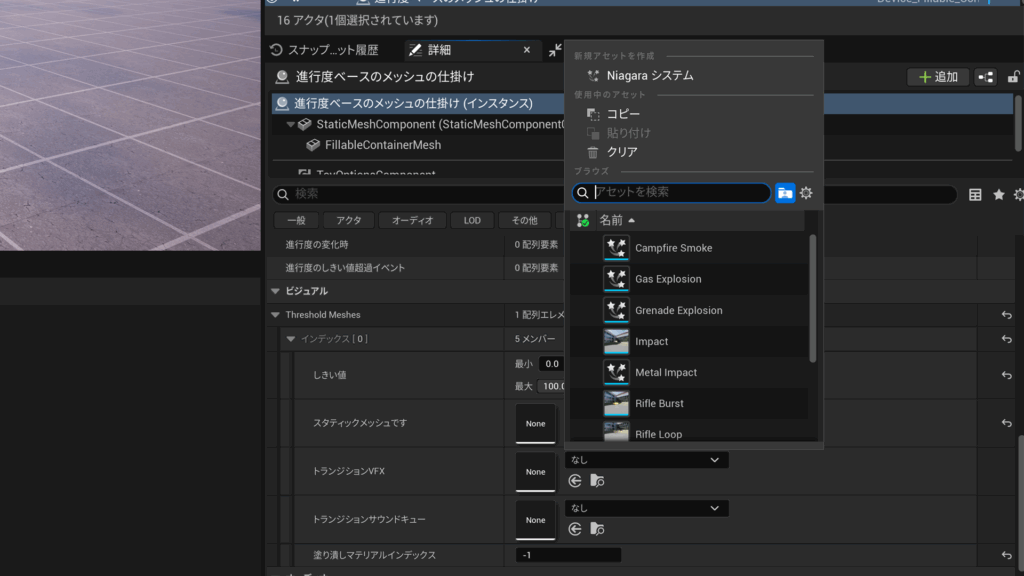
トランジションVFX

進行度が現在のしきい値と一致する場合に表示されるNiagaraを設定します。
Niagaraはしきい値に達した瞬間だけ再生されます。しきい値内で値が変動したとしても、そのたびに再生されることはありません。
また、Niagaraがループ再生されるようなものの場合、次のしきい値に移動するまで再生され続けます。しきい値から外れた瞬間にNiagaraは消滅します。
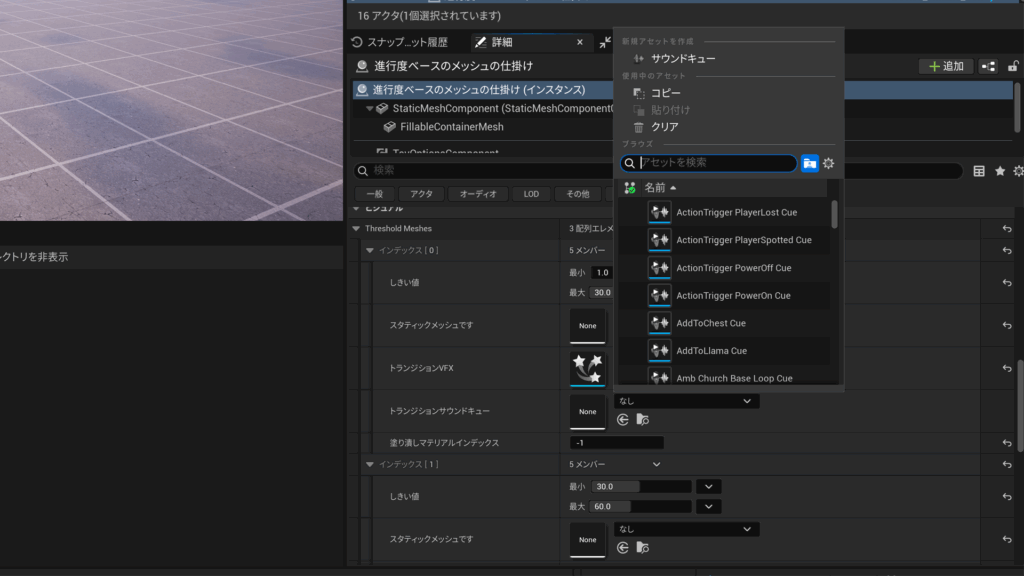
トランジションサウンドキュー

しきい値に達した瞬間に再生される音を選択します。
塗りつぶしマテリアルインデックス

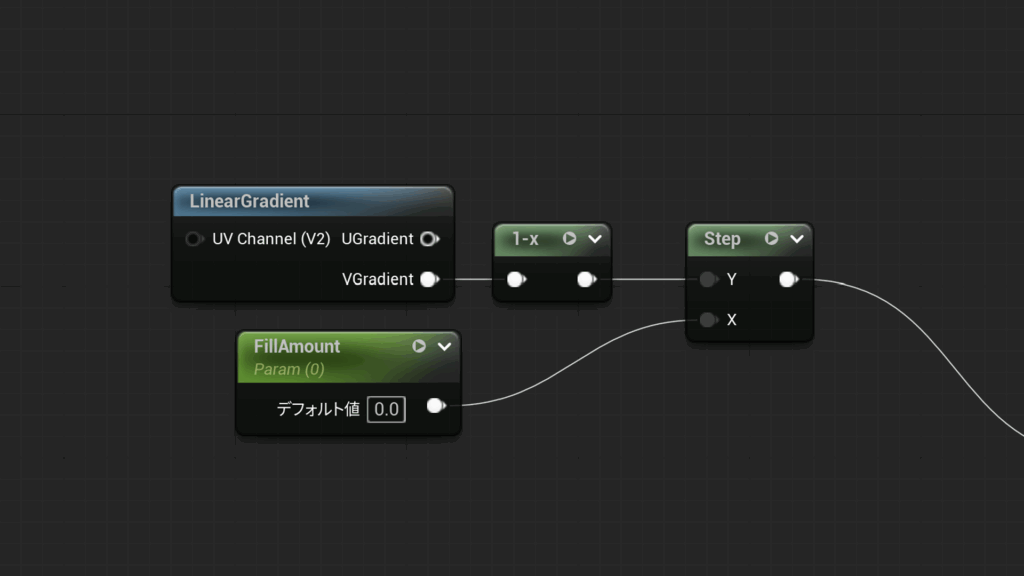
マテリアルを作成し、「FillAmount」という名前のScalar Parameterを作り

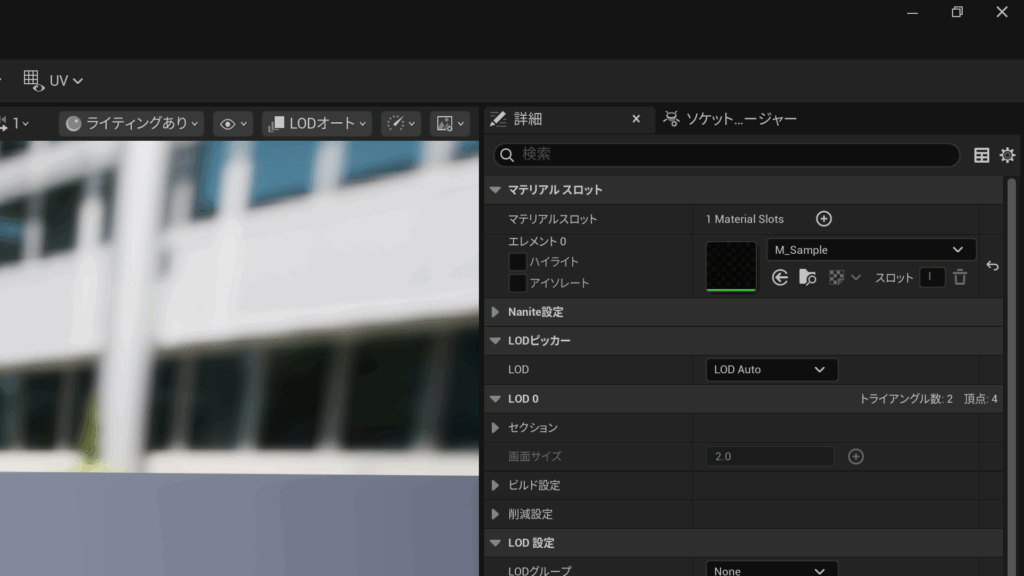
スタティックメッシュのマテリアルスロットに入れてあげ、

スタティックメッシュに、FillAmountが入ったマテリアルがセットされたメッシュを
塗りつぶしマテリアルインデックスを、マテリアルを反映させた「マテリアルスロットのエレメントの番号」を指定してあげることで
このように、進行度に応じてマテリアルパラメータを調整することができます。
この際に入る値は「現在の進行度 ÷ 進行度の目標」で出された0.0 – 1.0の値となります。
各設定(ユーザーオプション)
進行度の目標
- 0.0 – 100.0
Threshold Meshesで使用される進行度の上限を設定します。
ここでの値を100.0未満にしたとしても、マテリアルパラメータの値は「現在の最高値」を基準に何パーセントかを算出します。そのため、50.0としたとしても、50.0に達したタイミングでマテリアルパラメータ内の値は「1.0」となります。
ゲーム開始時の進行度の量
- 0.0 – 100.0
進行度の初期値を設定します。目標値よりも大きな値が入っていたとしても、ゲーム開始のタイミングで目標値まで切り捨てられます。
進行率
- 0.0 – 100.0
ユーザーオプション: 機能の「進行を開始」のイベントを受け取った際に、進行度にどれだけ足されるかの量を設定します。
後退率
- 0.0 – 100.0
ユーザーオプション: 機能の「後退を開始」のイベントを受け取った際に、進行度にどれだけ引くかの量を設定します。
進行のタイプ
- 即時
- 連続レート
「進行を開始/後退を開始」のイベントを受け取った際に、一度だけ値を変化させるか、イベントを受け取ってから一時停止するまで毎秒変化させるかを設定します。
ユーザーオプション – 機能
進行を開始
他の仕掛けの信号を受け取ると、進行度を「進行率」に基づいて足されます。
後退を開始
他の仕掛けの信号を受け取ると、進行度を「後退率」に基づいて減らします。
一時停止
「進行のタイプ」を連続レートにしている場合に有効な機能で、他の仕掛けの信号を受け取ると、毎秒の進行度の変化を一時停止させます。
最大まで進行
他の仕掛けの信号を受け取ると、進行度を「進行度の目標」まで一気に進めます。
完全に後退
他の仕掛けの信号を受け取ると、進行度を「0.0」まで一気に戻します。
ユーザーオプション – イベント
進行度が最大になると発信
進行度が0になると発信
進行度の変化時
進行度のしきい値超過イベント
Thresholed Meshesのしきい値に達した場合に送信されます。
オーディオ
Progress Audio
「進行を開始」を受信し、値が変化するたびに再生される音を設定します。
Regress Audio
「後退の開始」を受信し、値が変化するたびに再生される音を設定します。
Finish Audio
進行度の値が「0.0」もしくは「進行度の目標」に達した際に再生される音を設定します。
Verse
# This device is used to associate changes in progression with a mesh transition. As the device's progression changes, it will transition between a set of defined meshes.
# The ThresholdMesh field can be found under the 'Visuals' category on an instance of a progress_based_mesh_device in Unreal Editor Fortnite.
progress_based_mesh_device<public> := class<concrete><final>(creative_device_base):
# This value maps to the 'ProgressTarget' user option.
# The target Progress goal of this value.
# Setting this value will clamp it between 0 and 100.
# If 'ProgressTarget' is set to a value lower than 'CurrentProgress', 'CurrentProgress' will be clamped to 'ProgressTarget', and fire any threshold related events.
var ProgressTarget<public>:float = external {}
# The current progress this device has made towards its ProgressTarget.
# This value will be clamped between 0 and Progress Target.
# Modifying this value will cause changes Mesh Changes corresponding to your defined ThresholdMeshes.
var CurrentProgress<public>:float = external {}
# The current state of this device.
var ProgressState<public>:progress_device_state = external {}
# This value maps to the 'ProgressRate' user option.
# When this device is in the Progress state, 'CurrentProgress' will be increased by this value per second until it reaches the 'ProgressTarget'.
# Utilizing this value is not required, as 'CurrentProgress' can also be modified directly.
var ProgressRate<public>:float = external {}
# This value maps to the 'RegressRate' user option.
# When this device is in the Regress state, 'CurrentProgress' will be decreased by this value per second until it reaches the 0.
# Utilizing this value is not required, as 'CurrentProgress' can also be modified directly.
var RegressRate<public>:float = external {}
# This event is fired whenever 'CurrentProgress' reaches the 'ProgressTarget'.
FillEvent<public>:listenable(tuple()) = external {}
# This event is fired whenever 'CurrentProgress' reaches 0.
EmptyEvent<public>:listenable(tuple()) = external {}
# This event is fired whenever 'CurrentProgress' value gets changed, whether through direct modification, or as a result of the Progress or Regress state.
ProgressChangeEvent<public>:listenable(float) = external {}
# # This event fires whenever this device changes meshes as a result of 'CurrentProgress' value causing a new Threshold to be met.
# The ThresholdMeshe field can be found under the 'Visuals' category on an instance of a progress_based_mesh_device in Unreal Editor Fortnite.
ProgressThresholdCrossEvent<public>:listenable(float) = external {}進行度ベースのメッシュの仕掛けには上記のようなAPIが用意されています。
ProgressTarget
「進行度の目標」に対応する変数です。
CurrentProgress
現在の進行度を表す変数です。
ProgressState
progress_device_state<public> := enum<open>:
# This device is currently progressing, and will increase its 'CurrentProgress' by its 'ProgressRate'.
Progress
# This device is currently regressing, and will decrease its 'CurrentProgress' by its 'RegressRate'.
Regress
# This device is currently paused. It will not progress or regress automatically.
Pause列挙型「progress_device_state」を保持する変数です。
ProgressRate
進行率に対応する変数です。
RegressRate
後退率に対応する変数です
FillEvent
進行度が「ProgressTarget」に達すると発火するlistenableです。
EmptyEvent
進行度が「0.0」に達すると発火するlistenableです。
ProgressChangeEvent
進行度が変化すると発火するlistenablです。引数として「float – 現在のCurrentProgress」が返ってきます。
ProgressThresholdCrossEvent
しきい値に達すると発火するlistenableです。引数として「float – 現在のCurrentProgress」が返ってきます。
おまけ
実は、Vese単体でも同様な機能を実装することはできます。こちらの記事ではマテリアルの例も紹介していますので、時間があるときでも見てみるのをオススメします。

